quip
A speculative website for quip. The concept revolves around light-hearted celebration of the product.
Process included storyboarding, a style guide, an at-home photoshoot, animation, and web design.
Team
Art Direction & Design: Emily Zhang
Process included storyboarding, a style guide, an at-home photoshoot, animation, and web design.
Team
Art Direction & Design: Emily Zhang
LANDING PAGE

PHOTOSHOOT




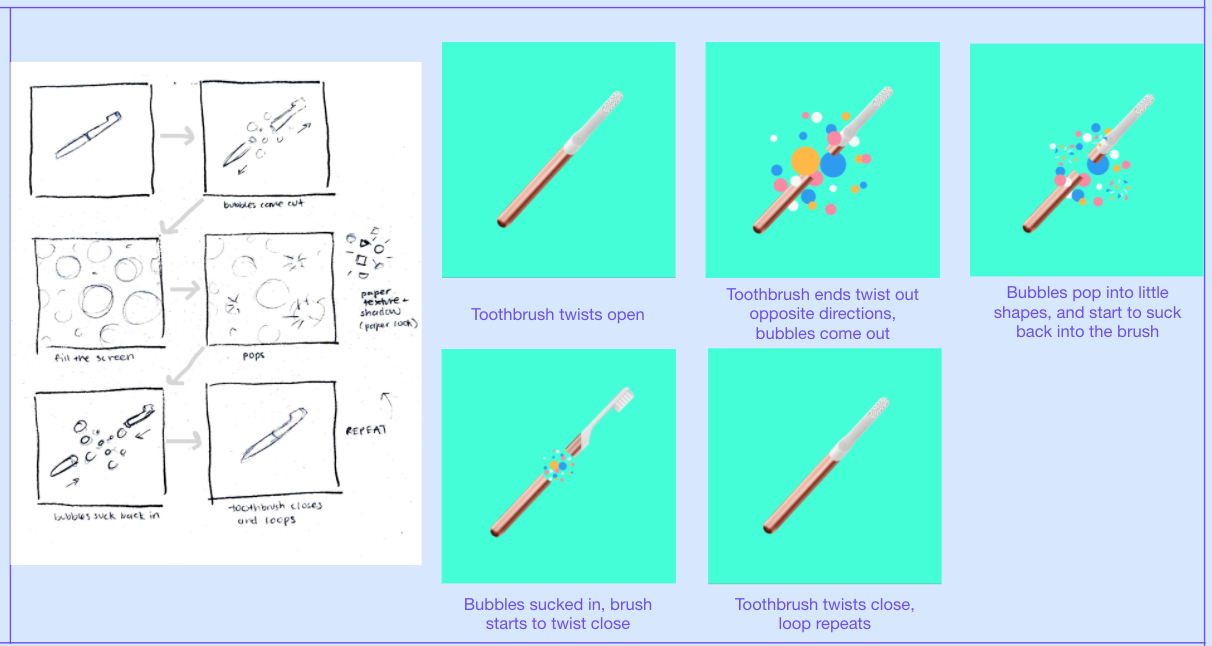
ANIMATION

ANIMATION STORYBOARDING